Detta inlägg går igenom hur du skapar en variabel produkt i WooCommerce som har flera val (”varianter”). Vill du istället veta hur du skapar en enkel produkt utan val finner du information om det här.
1. Navigera dig till sidan för skapande av ny produkt
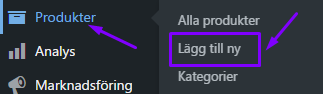
- I adminpanelens meny trycker du dig in på ”Produkter” > ”Lägg till ny”

2. Fyll i fält med information om produkten
- Produktnamn
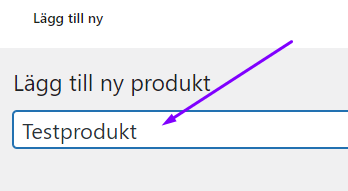
Längst upp på sidan som du kommit in på är fältet för namnet på din produkt.
Ditt produktnamn visas vanligen inom en h1-rubrik på din webbplats (beroende på temat), på kategorisidor där man finner produkten och i din ”title” (om den ej senare ändras i ett seo-plugin). Utifrån den skapas också en ”URL-slug” automatiskt i din ”permalänk” (det url som man finner produkten på, vilken går att ändra i steg längre ner).

- Beskrivning
Där är två fält för att skriva in beskrivning i, ett för en längre beskrivning och ett för en kort. Det viktigaste fältet är det långa och det är den text som syns på produktsidan. Om ditt tema har stöd för det, och du anser att det är något du vill ha, kan du även fylla i en kort produktbeskrivning i fältet som heter ”kort produktbeskrivning”.
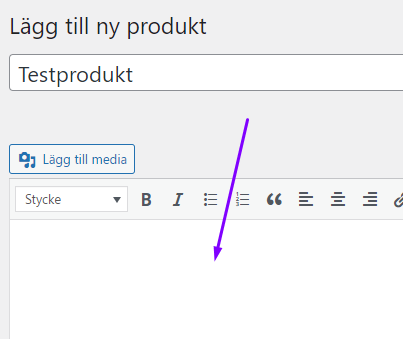
Fältet för lång beskrivning är det som är direkt under produktnamn-fältet:

- Ändra produkttyp
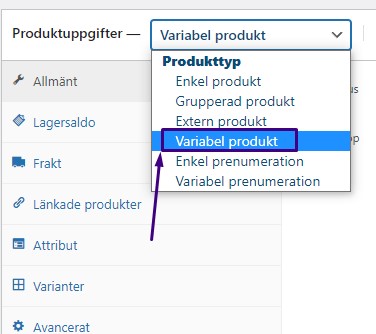
Under fältet för beskrivning, i del 2, finner du en box med olika indelningar – detta är produktdetaljerna. Längst upp i den boxen är där en rullgardinsmeny – välj ”Variabel produkt”.

- Lagersaldo
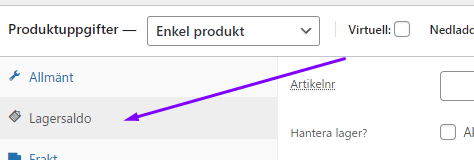
Tryck på fliken ”Lagersaldo”.
Artikelnummer – Du bör fylla i ett artikelnummer som du vill ge din produkt (det kan vara precis det du själv vill). Du får även möjlighet att ange artikelnr på variant-nivå i senare skede.
Hantera lager – Om du vill hantera lagersaldo för din produkt rekommenderar jag att ej ange det i detta fältet, utan hellre ange det i senare skede i guiden härnedan – på variant-nivå istället.
Säljs individuellt – Om du vill sätta en spärr så att en kund inte kan köpa fler än ett exemplar av produkten per beställning klickar du i denna.

- Frakt
Tryck på fliken ”Frakt”.
Vikt – Detta är passande att fylla i om du exempelvis har viktbaserad fraktkostnad för kunden. Detta anges som kg, så om produkten väger 400 gram så anger du 0.400 i fältet. Detta visas också på produktsidan, beroende på temat.
Dimensioner – Kan vara kopplat i speciella fall till fraktplugin, inte vanligt dock. Däremot syns det ofta för besökaren på produktsidan om man vill det, beroende på temat. Annars går det även att ange i produktens beskrivning istället.
- Produktkategorier
Du finner kategorierna du har till höger (på dator) i boxen med samma namn. Där kan du klicka i vilka kategorier som produkten passar i, eller lägg till en ny kategori. Välj minst ett passande val här. - Produktbild
I närheten av produktkategorierna finner du även en box som heter ”Produktbild”. Tryck på ”Välj produktbild” där och välj en från ditt mediabibliotek, eller ladda upp ny fil i den popup som kommer upp. När du har en bild, tryck på bilden så den markeras, sedan trycker du ”Välj produktbild”. Så kommer den att sparas i produkten.
Du kommer även få möjligheten att ange produktbild på variant-nivå i senare skede (i del 3 nedan) så en passande bild just här kan vara en samlande bild då det är denna bild som syns i kategorisidor, osv.
Jag rekommenderar att du följer SEO-grunder vid hantering av bilder – namnger filens namn till passande och läslig text istället för slumpmässiga namn, exempelvis istället för DC44533.jpg så döper du filen till produktens-namn.jpg (om produkten heter Crystal White Tandkräm kan ett passande filnamn vara crystal-white-tandkram.jpg). När du sedan laddat upp bilden fyller du i alt-text på liknande sätt – i mediabiblioteket trycker du på bilden du nyss laddat upp – fyller i fältet alt-text med exempelvis produktens namn Crystal White Tandkräm eller annan förklarande text (gärna med SEO-tänk).
3 – Skapa olika varianter
Attribut
Tryck först på ”Attribut”.
Här kan du antingen välja förskapade attribut eller egna produktattribut. Om du har upprepade attribut över flera produkter rekommenderar jag att du skapar set av attribut först (val B) som du kan använda här. Det gör dels att du ej behöver skapa dessa manuellt för varje ny produkt.
Välj antingen att följa val A eller val B här:
- Val A – Skapa eget produktattribut
- Om du ej vill skapa set av attribut kan du bara trycka direkt på ”Lägg till” bredvid ”Eget produktattribut”.
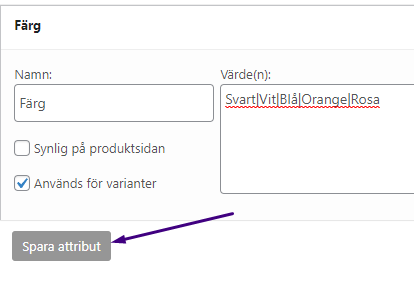
- I boxen som kommer fram fyller du i ”Namn” som är samlingsnamnet för de olika värdena (exempelvis ”Färg”), och fyller i de olika varianterna under ”Värden” som du separerar med | emellan.
- Tryck i boxen ”Används för varianter”.
- Tryck sedan på ”Spara attribut”.
- Om du ej vill skapa set av attribut kan du bara trycka direkt på ”Lägg till” bredvid ”Eget produktattribut”.
Exempel på ”Eget produktattribut” i val A:

- Val B – Skapa set av attribut
- Om du vill skapa ett set av attribut sparar du först din produkt så länge. Tryck sedan på ”Produkter” och ”Attribut” i vänstermenyn.
- Här lägger du till nytt attribut. Ange samlingsnamnet för attributen i fältet ”Namn” (exempelvis ”Färg” eller ”Storlek”). I fältet slug anger du permalänk för detta, i små bokstäver och utan åäö (exempelvis ”farg” eller ”storlek” som matchar det namn du valt). Tryck sedan ”Lägg till attribut”.
- Tryck sedan på namnet på den du skapat i listan (till höger om fältet du nyss använt kommer det du sparade att synas).
- Nu kan du lägga in de attributtermer som ska finnas som val (du kommer kunna välja vilka av dessa som ska synas på produktnivå sedan – så om du exempelvis skriver in vit, svart, röd så betyder det ej att alla dessa syns på alla dina produkter utan du får möjlighet att välja).
Ange valets namn i fältet ”Namn” och passande ”Slug” i dess fält. Tryck sedan på ”Lägg till ny” för att spara. Exempelvis ”Svart”.
Upprepa detta tills du har sparat alla de val du vill ha i attributet.
Nu kan du använda detta i din produkt. - Gå tillbaka till produkten du vill lägga till dessa val i
- Tryck på ”Attribut” i produkten. I rullgardinsmenyn väljer du det nya attributet du nyss skapat (exempelvis ”Färg”) och tryck på ”Lägg till”
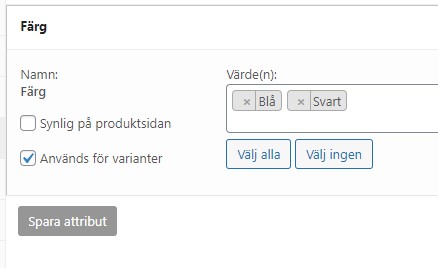
- I den box som kom fram klickar du på ”Välj alla” om du önskar ha in alla valen som finns i ditt förskapade attribut, eller så kan du trycka i fältet ”Välj villkor” och trycka på valen ett och ett – på de som du önskar ha som variant just på denna produkten. Tryck sedan på ”Spara attribut”.
- Om du vill skapa ett set av attribut sparar du först din produkt så länge. Tryck sedan på ”Produkter” och ”Attribut” i vänstermenyn.

Varianter
Tryck på ”Varianter”.
Här kan du i rullgardinsmenyn välja antingen ”Lägg till variant” om du bara vill lägga till specifika utav dina nyss tillagda attribut, eller välja ”Skapa varianter från alla attribut” (vilket är det vanligaste om man ej har lagt in fler än ett attribut, för då kan det vara bättre att välja Lägg till variant” – exempelvis om man har både Färg och Storlek). Tryck sedan ”Kör” så skapas dessa varianterna.
- Du kan nu ange pris, lagersaldo, variant-specifik bild, variant-specifikt artikelnr, osv – genom att trycka på den variant i listan som du vill ändra. Tänk på att du måste ange pris på varje. Och du hanterar lagret genom att trycka ”Hantera lager” på varje.
4. Publicera
Ser allt korrekt ut nu? Då kan du välja att ”Publicera” så kommer produkten att synas i butiken. Vill du inte publicera än av någon anledning? Då kan du istället välja att ”Spara utkast” så är den sparad tills du väljer att publicera, eller ta bort.
Har du frågor om något och behöver hjälp?